Gテリア様(コーポレートサイト)|Web制作実績 レスポンシブ対応|制作実績

多岐にわたる情報を整理し、お客様の魅力をわかりやすく伝え、ブランドイメージ向上につながるホームページに
| クライアント | Gテリア株式会社様(東京都品川区) |
|---|---|
| 制作プラン | Meta定額制30プラン |
| カテゴリ | コーポレートサイト コーポレートサイト・事務所 建築・住宅・不動産 採用強化 |
| URL | https://www.gterior.co.jp/ |
| 制作チーム |
|
POINT
制作のポイント
エクステリアやガーデン商品などの住宅外装・外構建材の販売・施工を行っている、Gテリア様のコーポレートサイトをリニューアルいたしました。
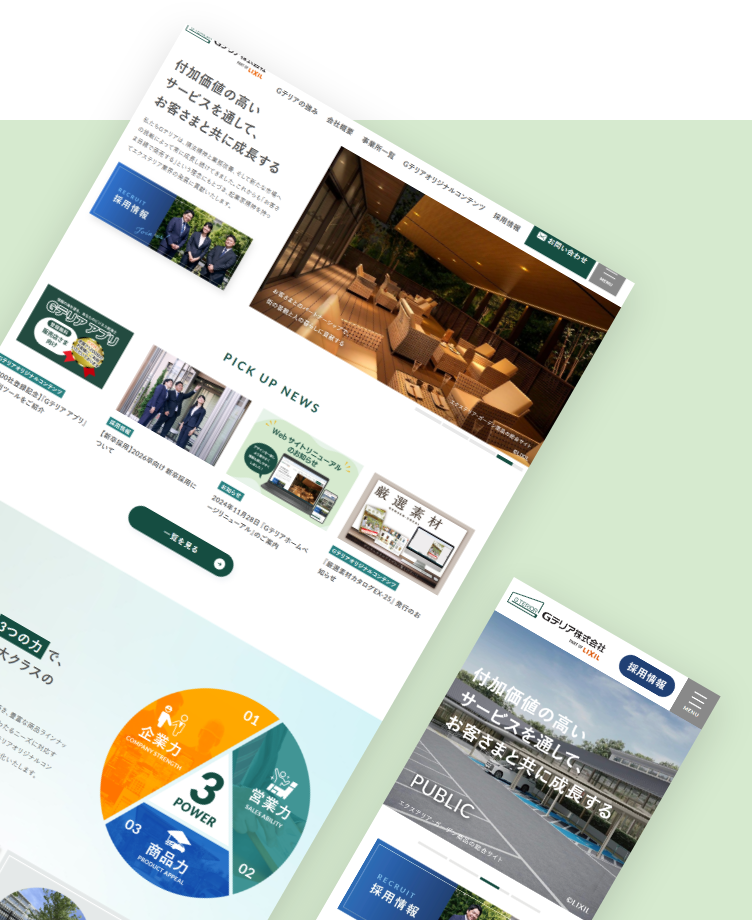
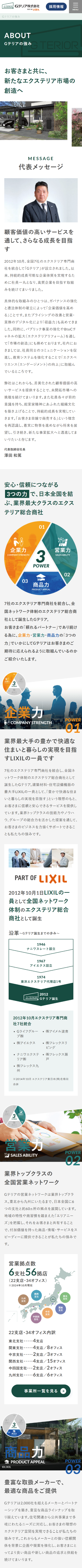
今回、リニューアルの主要な目的として、「ブランドイメージをしっかり訴求できるようなホームページにしたい」というご要望をいただきました。そのため、ユーザーにお客様の強みを視覚的にわかりやすく伝えるため、「企業力」「営業力」「商品力」という3つの強みをお写真やイラストを用いて表現した、スタイリッシュな円形チャートをデザインしました。さらに、「Gテリアの強み」ページを作成し、それぞれの強みを具体的な数字や地図、商品イラストなどによって詳細に記載することで、お客様ならではの強みをしっかりと訴求し、ブランドイメージ向上を後押ししています。
![]()
ディレクション
Y.Goda
今回、リニューアルのもう一つ目的として、「ホームページをプリントアウトして、営業先でそのまま資料として使用できるようにしたい」というご要望をいただきました。そのため、PCサイトでは「Gテリアオリジナルコンテンツ」ページ配下に、お客様の多種多様な9つのサービスに関するページを作成し、それぞれのサービスの特徴をお写真やイラストと共に掲載しました。そうすることで、営業の際にプリントアウトしたページを見せるだけでサービスのメリットがわかりやすく伝えられるツールとしてご活用いただけるページデザインに仕上げております。
![]()
Webデザイン
Y.Goda
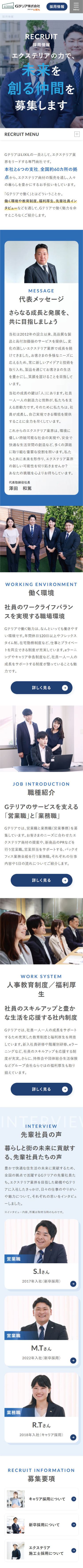
採用情報ページでは、「営業職の経験を活かして、自分に合った業界で働きたいと思い転職活動をしている方」「地元で施工士の仕事を探している方」などの個人ユーザーをメインターゲットとしているため、スマートフォンとPCの使用比率を8:2に想定し、モバイルファーストで設計しております。
スマートフォンサイトでは、各採用ページの目次をアコーディオンメニューとして画面上部に固定表示いたしました。そうすることで、画面の小さなスマートフォンサイトでも画面幅を狭めることなく、知りたい情報に簡単に遷移できるユーザビリティの高い設計となっています。
また、ハンバーガーメニュー内の最上部に「採用情報」ページへの導線ボタンを設置し、他の導線ボタンとは異なるブルーを採用して目立たせることで、求職者が最短導線で必要な情報にたどり着けるよう仕上げております。
![]()
Webデザイン
Y.Goda
デザイン面では、お客様の会社の顔であるオリジナリティのあるロゴをユーザーに印象付けるため、「Gテリアの強み」ページにおいて、3つの強みに関する見出し背景に配置しているお写真を、ロゴと同じ形にトリミングして画面幅いっぱいに大きく配置しました。そうすることで、遊び心がありながらも洗練されたオリジナリティあふれるデザインのホームページを作り上げています。
Web制作・運用サポート一覧
PC・タブレット用フルオーダーメイド設計、SP・タブレット用フルオーダーメイド設計オリジナルWebデザイン、PC用UI/UX設計、SP用UI/UX設計、ワイヤーフレーム作成、HTML/CSSコーディング(レスポンシブサイト)、Googleアナリティクス設定、各種CMS開発、jQueryコーディング、PLESKサーバー、アフターサポート
BEFORE AFTER
劇的ビフォーアフター
旧サイトにメスを入れ、お問い合わせが絶えないホームページへ

リニューアル前のホームページでは、多くのコンテンツが掲載されていましたが、情報の整理がされておらず、お客様の強みや特徴がユーザーに伝わる前に離脱してしまうという点が課題でした。

リニューアル後は、サイトマップを一から見直し、情報を整理することで、お客様の強みや多様なサービスの魅力をわかりやすく伝えることができる、ホームページに生まれ変わらせました。
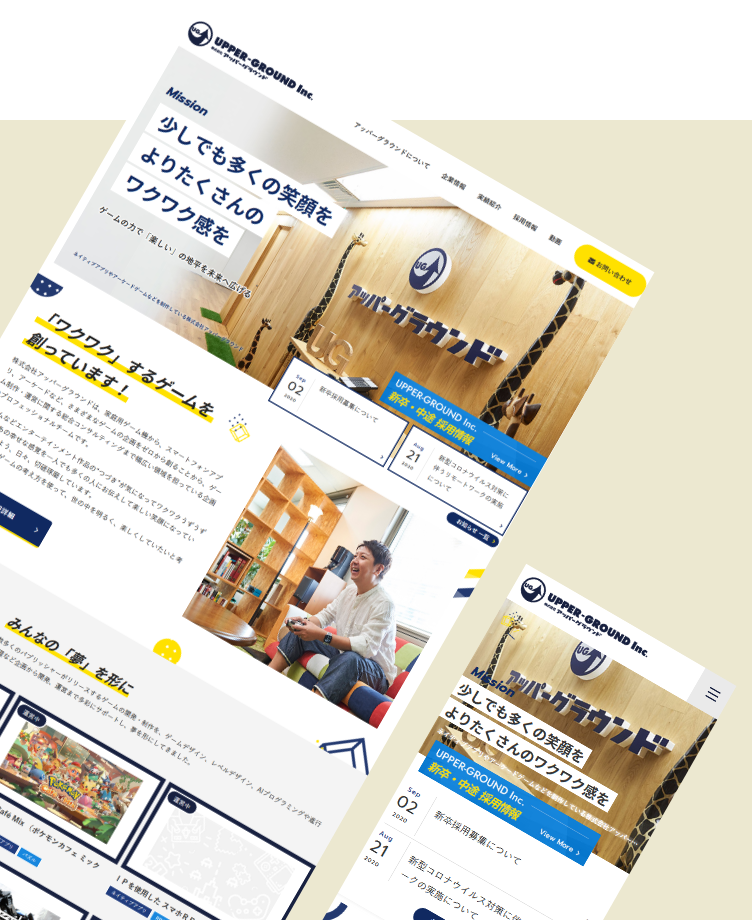
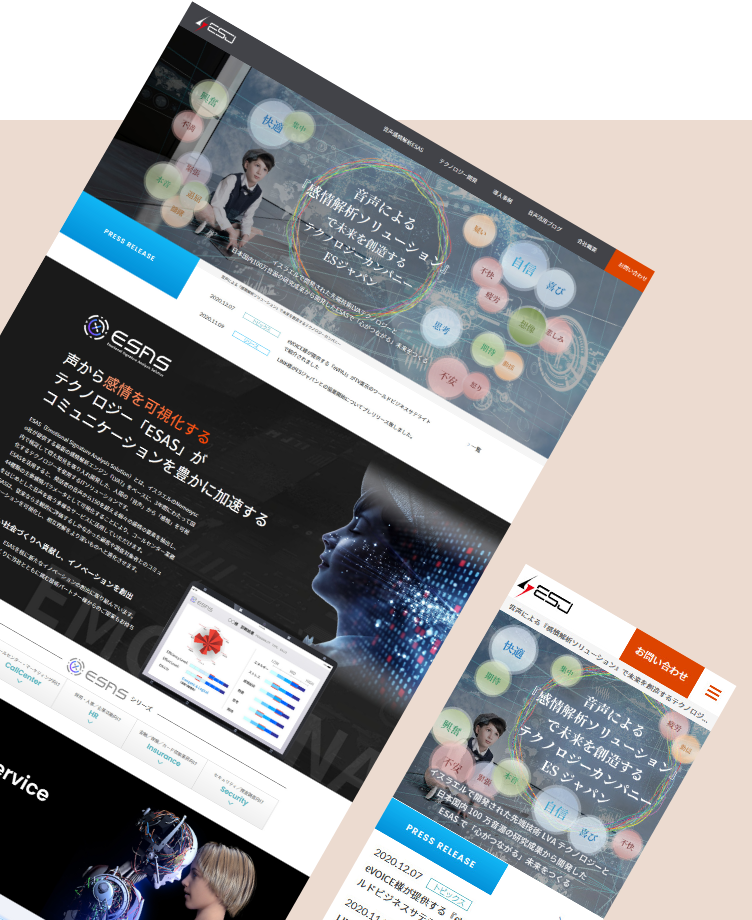
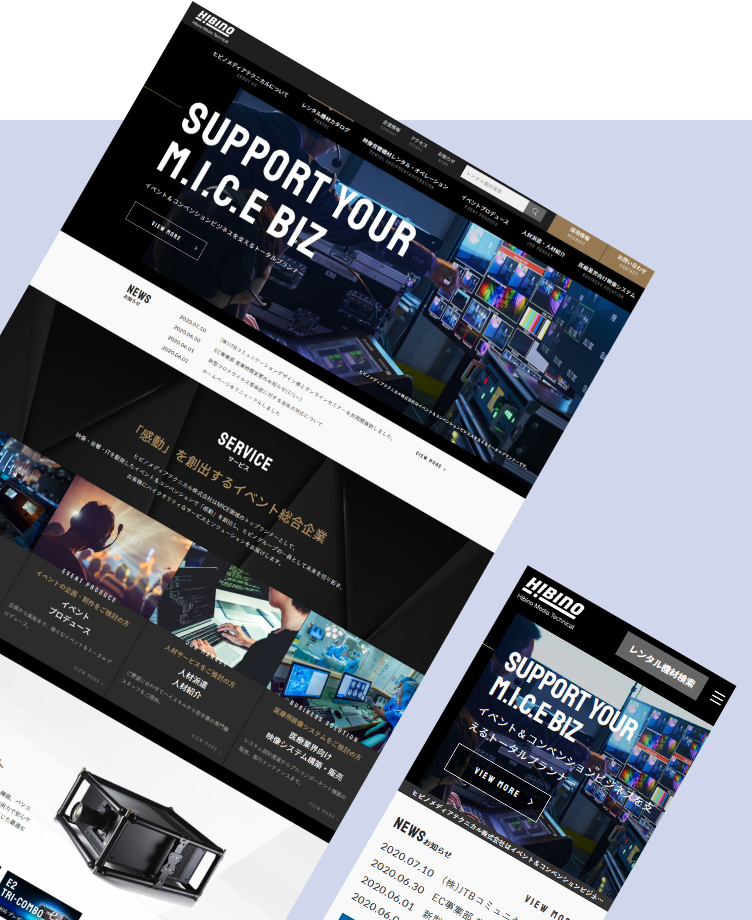
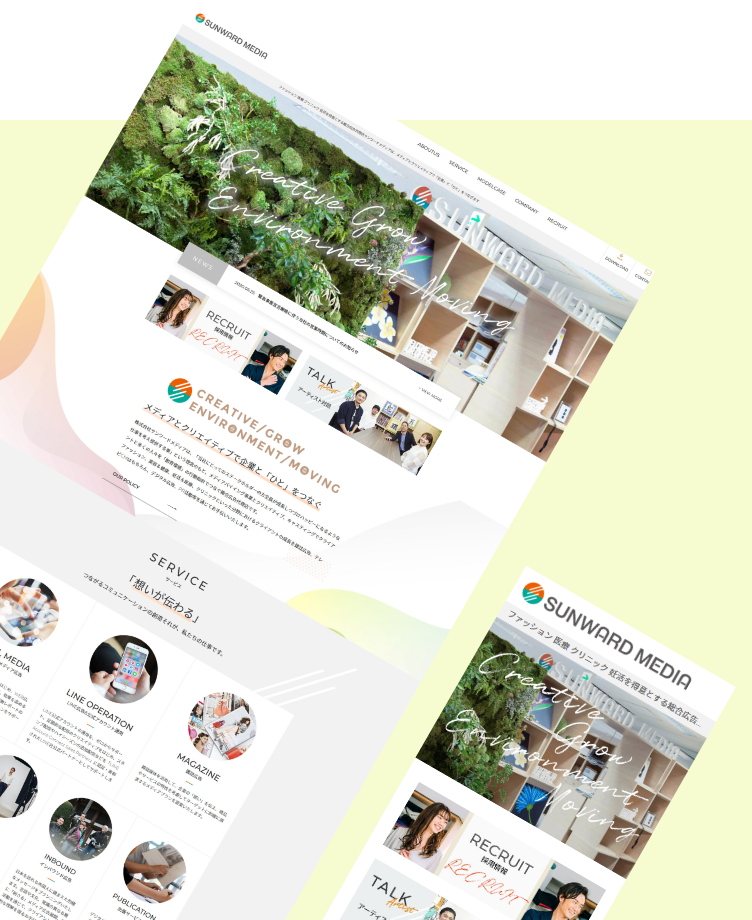
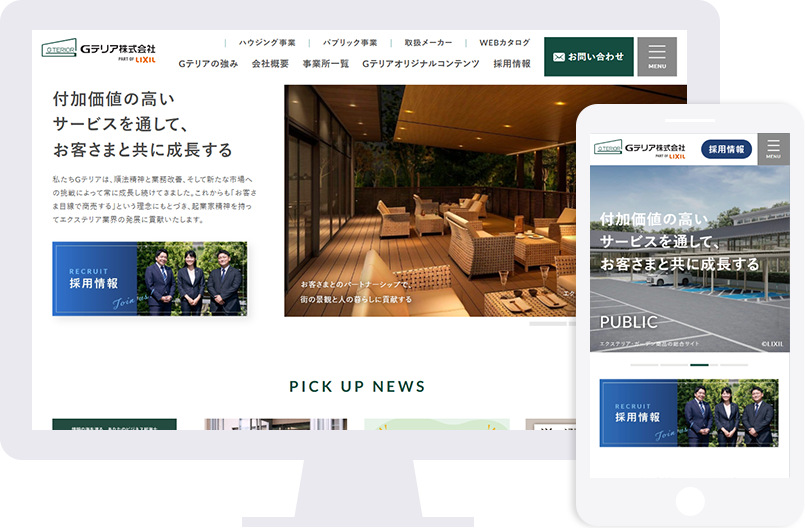
PC DESIGN
PCサイトデザイン
お客様の特長を活かした、”世界にひとつ”のオリジナルデザイン


SMARTPHONE DESIGN
スマートフォンサイト
デザイン
ターゲットに最適なユーザビリティを考慮した、UI/UXデザイン



WORKS