海苔ジャパン様(サービスサイト)|Web制作実績 レスポンシブ対応|制作実績

”綿密な設計”と”最新トレンドデザイン”により、ホームページの効果を最大化
| クライアント | 海苔ジャパン様(東京都大田区) |
|---|---|
| 制作プラン | Meta定額制30プラン |
| カテゴリ | サービスサイト WEB・情報サービス その他 |
| URL | https://www.nori-japan.com/ |
| 制作チーム |
|
REPUTATION
お客様アンケート評価
修正の要望に納得がいくまで何度も応えてもらい、理想通りのサイトを作ることができました!
5段階評価平均
5
-
担当者の評価
5/5
-
担当者の知識
5/5
-
リクエスト対応
5/5
-
デザイン
5/5
-
フルオーダーメイド設計
5/5
-
CMS更新システム
5/5
-
制作料金
5/5
ネオインデックスを選んだ理由は?
- 初期費用0円
- 運用サポート
- フルオーダーメイド設計
- 高品質なWebデザイン
- 担当者が良かった
POINT
制作のポイント
お客様のご要望
- 集客(新規)を増やしたい
- ブランディング向上
- HPデザインを良くしたい
- スマートフォンサイトを強化したい
海苔の消費拡大を目的としたキャンペーン活動や、海苔に関する情報の提供、啓蒙活動などを行っている海苔ジャパン様のサービスサイトをリニューアルいたしました。
今回のリニューアルの目的として、「海苔の普及と認知度を上げたい」「著名人とコラボして海苔レシピの開発・発信をしたい」という2つのご要望をいただきました。
そのため、デザインをターゲット層に合わせ、ポップで親しみやすいデザインへと一新いたしました。
ターゲットとなるユーザーは、「普段から料理を行う主婦層」や、「人気ユーチューバーのコラボから興味を持った若年層」を想定したため、写真や配色など、見ていて楽しめるグラフィックデザインを基調に実装を行うことで、「目で見て楽しみながら海苔について知れるサイト」をコンセプトにデザイン制作を行いました。
設計面では、「見る」「食べる」「知る」の3つの観点をヘッダーに大きく設けることで、幼少層などの幼いユーザーにも、見やすくて分かりやすいレイアウトを考案しました。
メインビジュアル内の右下及び直下には、各コンテンツへの導線リンクを設置しており、ヘッダーを見ずにとりあえずページをスクロールしたユーザーにも、次のページへの回遊をしっかり促せる設計を行っております。
ユーザーに楽しみながら海苔のことを知っていただけるように、ホームページ内には様々な工夫を凝らして実装を行っております。
例えば、トップページでは「もっと見る」などのリンクボタンにマウスを重ねると、公式キャラクターのピノリがボタンから飛び出してくるアニメーションを実装し、バナーやロゴに対しては横に揺れる印象的なアニメーションを加えるなど、見ていて飽きないポップな表現を加えております。
お客様からは、「著名人とコラボして海苔レシピの開発・発信をしたい」というご要望もいただいていたため、料理研究家として本の出版やテレビ出演でご活躍されている栗原はるみさんの特集ページを制作いたしました。
こちらのページでは、栗原さんのファンや主婦層にターゲット絞り、パンフレットに合わせた大人らしいデザインにテイストを変えて実装を行いました。
栗原さんのお写真や、海苔を使用したレシピの写真を多く取り入れることで、「海苔が食べたい」「海苔を使った料理がしたい」と主婦層に思っていただけるようなコンテンツに仕上げております。
デザイン面では、ターゲットの比較的若い年齢層を意識し、お客様のご希望カラーである緑を中心に赤、黄、緑の色をコンテンツにごとに分類して使用することで、ポップさがありながらも統一感のあるすっきりとした構成を実装しました。
海苔について楽しく知る・学ぶという観点から、ユーザーに堅い印象を与えないよう、フォントや各パーツを通して全体的に丸みをイメージし、柔らかくて親しみやすい印象も演出することで、サイトの回遊率を促進し、海苔の普及をWeb上から発信しております。
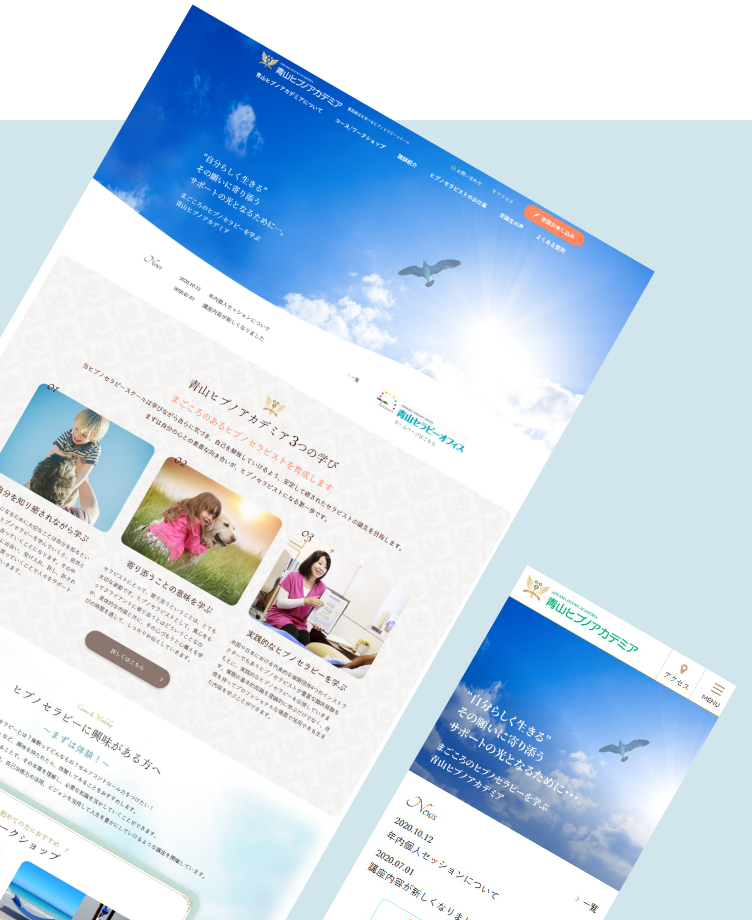
![]()
Webデザイン
設計面では、ユーザーにより「海苔が食べたい」「海苔を用いて料理したい」という興味関心を持っていただくために、海苔を食べている人の人物写真や、海苔を使用したお料理の写真など、画像を多く取り入れてレイアウトを実装しました。
スマートフォン用サイトでは、PC用サイトと比べて画面の幅が狭まりますが、「写真から海苔の魅力をしっかり訴求したい」というお客様のご要望に沿い、スライダーでの実装や写真の切り抜き方を工夫することで写真を最大限表示させながら実装を行いました。
コンテンツ量が豊富なページが多いため、スマートフォン用サイトではユーザーへ訴求したいコンテンツへの導線リンクにメリハリを付けて訴求したいコンテンツの差別化を図りました。
具体的には、ユーザーへ訴求したいTOPページの海苔動画コンテンツに対し、3つの動画を省略せず大きく設置することで、ページ遷移と動画閲覧への誘導を促しております。
レシピなどの数が多いコンテンツは、スライダーを用いて画面に表示しない横幅を有効活用することで、多量なコンテンツを訴求度に合わせて表現しております。
旧サイトでは、レスポンシブデザインに対応しておらず、ユーザー比率の多いスマートフォンでの表示が最適化できておりませんでした。
ネオインデックスのホームページ制作では、レスポンシブデザインに対応し、なおかつユーザーの行動特性をしっかり分析したうえで、各デバイスに合わせた最適な設計を行います。さらに、最新トレンドを乗せたデザインにて実装を行うことで、クオリティの高いフルオーダーメイドのホームページを作り上げております。
デザイン面では、お客様の訴求したいピックアップコンテンツへの導線リンクに合わせて、担当デザイナーがグラフィック要素の高いバナーを数種類制作いたしました。
バナーはホームページ内のアイテムとしてユーザーに強力に訴求できるアイテムのため、ユーザーをしっかり見せたいコンテンツに誘導できるよう、また、ホームページがさらにリッチに見えるようにこだわって制作いたしました。
お客様からは、「今の時代に合ったデザイン力」「簡単にレシピ投稿ができるオリジナルCMS」「スマートフォン用サイトの作りこみ」に対してご好評をいただいており、高い総合満足度と評価をいただきました。
Web制作・運用サポート一覧
PC・タブレット用フルオーダーメイド設計、オリジナルWebデザイン、PC用UI/UX設計、ワイヤーフレーム作成、HTML/CSSコーディング(レスポンシブサイト)、Googleアナリティクス設定、各種CMS開発、jQueryコーディング、PLESKサーバー、アフターサポート、WordPress開発
BEFORE AFTER
劇的ビフォーアフター
旧サイトにメスを入れ、お問い合わせが絶えないホームページへ


PC DESIGN
PCサイトデザイン
お客様の特長を活かした、”世界にひとつ”のオリジナルデザイン


SMARTPHONE DESIGN
スマートフォンサイト
デザイン
ターゲットに最適なユーザビリティを考慮した、UI/UXデザイン



WORKS