Kidsプログラミングラボ様(サービスサイト)|Web制作実績 レスポンシブ対応|制作実績

設計を一から見直し、情報が整理されたユーザビリティの高いホームページへ
| クライアント | Kidsプログラミングラボ様(東京都八王子市) |
|---|---|
| 制作プラン | Meta定額制30プラン |
| カテゴリ | サービスサイト 学校・教育 WEB・情報サービス |
| URL | https://kids-prolab.com/ |
| 制作チーム |
|
POINT
制作のポイント
ゲーム制作をしながら、子供がプログラミングを楽しく学べる「Kidsプログラミングラボ様」のサービスサイトをリニューアルいたしました。
今回リニューアルの目的として、「無料体験会へのお申し込みを増やしたい」「サイト内の情報をわかりやすく表現したい」という2つのご要望を頂きました。
まずは、無料体験会へお申込みいただくため、メインコンテンツの「コースページ」「教室ページ」の必要な情報を充実させ、見やすく整理いたしました。具体的に、旧サイトでは1ページ内に全コースの情報が密集してわかりにくかったコースページを一新し、「プライマリーコース」「ジュニアプログラミング検定」「オンライン受講」など、コースの種類やユーザーの目的別に、7種類の独立ページとして新設しております。さらに、教室ページには、一般的なアクセス情報だけでなくスクールの強みやコースの種類をわかりやすく掲載し、教室ページ専用のグローバルメニューを設置して動線を整理することで、ユーザーが知りたい情報を直感的な操作で閲覧いただけるユーザビリティの高い設計にいたしました。ホームページ内の原稿は専門ライターがご訪問によるヒアリングのもと一から作成しており、SEO対策に強く、より多くの集客とCV獲得を目的としたWebサイトとなっております。
子供向けプログラミング教室なので、「わくわく感」をホームページ上で表現するため、お客様のオリジナリティが溢れるデザインにこだわりました。実際に授業で制作するゲームの「画面キャプチャ」や「登場するキャラクター」をデザインとして取り入れているほか、横スライドやズームアップのアニメーションを多く使用することで、プログラミングの楽しさやわくわく感がサイト全体から伝わるデザインにしております。弊社の定額制30プランは完全スクラッチ制作のため、綿密なヒアリングのもと、お客様に合わせた最適な設計・デザインをご提案させていただきます。
PC用サイトでは、お客様のロゴイメージに合わせた「ロケット」や「鉛筆」など浮遊感のあるイラストを画面の左右に配置することで、プログラミングのわくわく感を表現しつつ、左右の余白スペースを有効活用しております。さらに、「入塾をご検討の方」のほかにも複数のペルソナを想定して、「学校教育関係者の方」「フランチャイズ加盟希望の方」という2種類の異なる目的をお持ちのターゲットに向けた動線をページ上部のヘッダーに固定表示することで、さまざまな目的を持つユーザーが、お探しのページをすぐにご覧いただけるようユーザビリティを熟慮した動線設計を行いました。
今回のリニューアルにあたって、お客様がドメイン名の変更を行いました。そのため、今までのSEO効果を落とさないように、旧サイトの各コンテンツから、新しいページごとに「301リダイレクト」を活用した転送処理を行っております。リニューアル後もGoogleからの評価を引き継ぎ、検索順位をさらに向上できるよう、さまざまな視点からWeb集客をバックアップするサポートをさせていただきます。
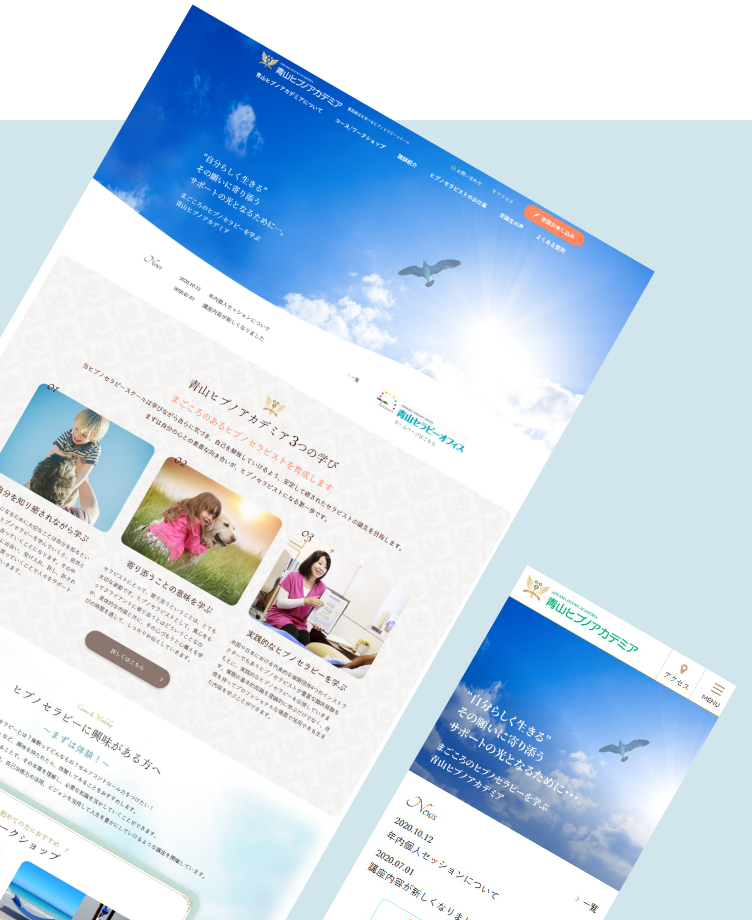
![]()
Webデザイン
子供の習い事が忙しいため「オンライン受講ができるプログラミングスクール」をお探しの主婦の方や、中学受験を控えた子供を「ジュニア・プログラミング検定対策ができる塾」へ通わせたい主婦の方など、特に小学生~中学生のご両親をメインターゲットに設定いたしました。そのため、スマートフォンとPCの使用比率を8:2と想定し、モバイルファーストとして設計しております。
モバイル用サイトでは、小さな画面の中で重要な情報を効率よく見せるため、各コースページの動線を横幅いっぱいに配置しております。特にメインとなる「プライマリーコース」「ベーシックコース」「プレミドルコース」「ミドルコース」「アドバンスコース」の5種類のコースは動線を大きく見せる形で配置することで、タップエリアを拡張しつつ、他のコンテンツと視覚的な差別化をいたしました。また、お客様は数多くのコースをお持ちのため、それぞれのコースのテーマカラーや設定画像をユニークに表現することで、ユーザーが自然とコースを識別できるよう工夫を施しております。
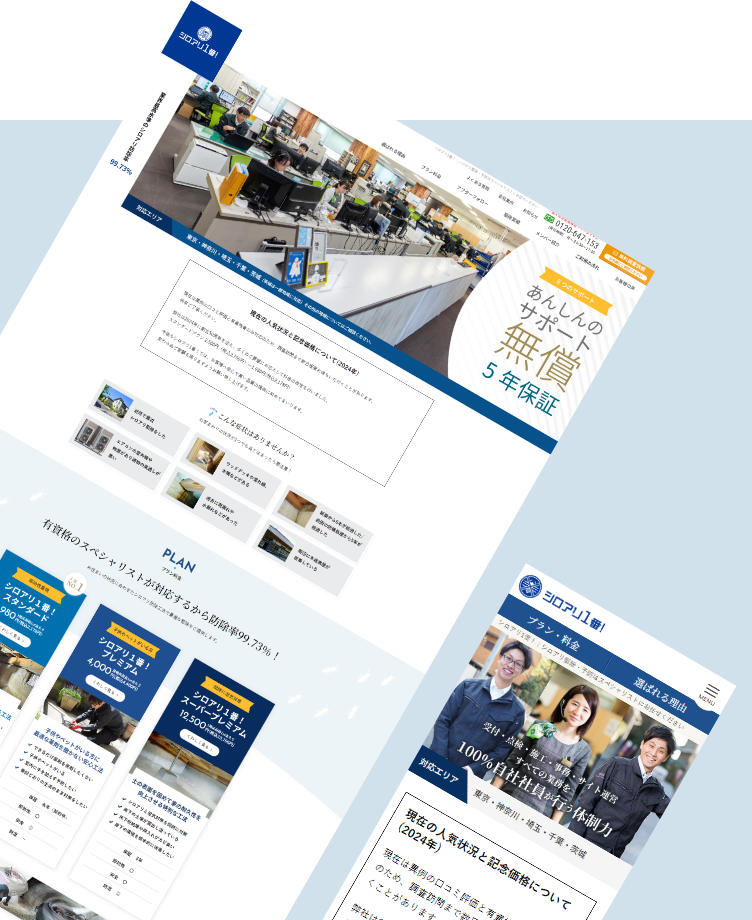
![]()
Webデザイン
デザイン面では、ズームアップや横スライドなどのアニメーションを多く取り入れることで、トレンドを感じられるデザインにいたしました。また、お客様は全国に教室を展開しているため、地方ごとにテーマカラーを設定し、日本地図のイラストと教室を連携して表示することで、近くの教室が一目でわかるユーザビリティの高いデザインにいたしました。
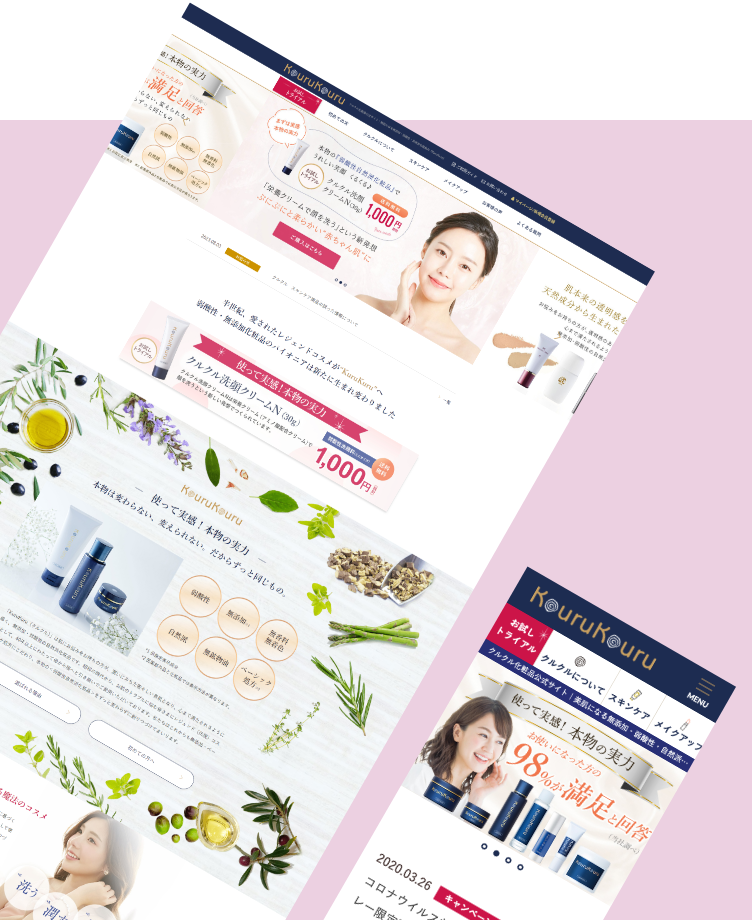
![]()
エンジニア
システム面では、お客様がブラウザ上で簡単に更新していただけるよう、お知らせにCMSを取り入れております。そのため、ホームページ公開後も継続してコンテンツを増やすことができ、CVをアップさせるためのツールとしてご活用いただけます。
また、お客様側でお持ちのシステムとAPI連携を行い、各教室ページに無料体験会の開催日時を自動表示しているほか、お申込みフォームに進んでいただくと、ご選択いただいた日時が自動入力されるシステムにいたしました。さらに、フォームから送信された情報をお客様側の管理画面へ連携させるなど、外部のシステムをご利用の方にもスムーズに一括管理していただきやすいよう、お客様ごとに柔軟なシステム構築をご提案させていただいております。
Web制作・運用サポート一覧
PC・タブレット用フルオーダーメイド設計、オリジナルWebデザイン、PC用UI/UX設計、ワイヤーフレーム作成、HTML/CSSコーディング(レスポンシブサイト)、Googleアナリティクス設定、各種CMS開発、jQueryコーディング、PLESKサーバー、ヒアリング取材、原稿作成、アフターサポート
BEFORE AFTER
劇的ビフォーアフター
旧サイトにメスを入れ、お問い合わせが絶えないホームページへ

リニューアル前のホームページは、1ページにすべてのコースの情報がまとめられており、コース内容の違いが分かりにくく、ユーザーも興味のあるコース情報を見つけることが難しい設計になっていました。また、ページを新規に足していく過程で、情報の優先順位が曖昧になっていたため、「サイト内の情報をわかりやすくしたい」とご希望されていました。

まず、コース内容をわかりやすく訴求するため、コースの種類や目的別に7つのページを新規に作成しました。さらに、教室ページには、一般的なアクセス情報だけでなくスクールの強みやコースの種類をわかりやすく掲載し、教室ページ専用のグローバルメニューを設置して動線を整理することで、ユーザーが知りたい情報を直感的な操作で閲覧いただけるユーザビリティの高い設計にいたしました。
PC DESIGN
PCサイトデザイン
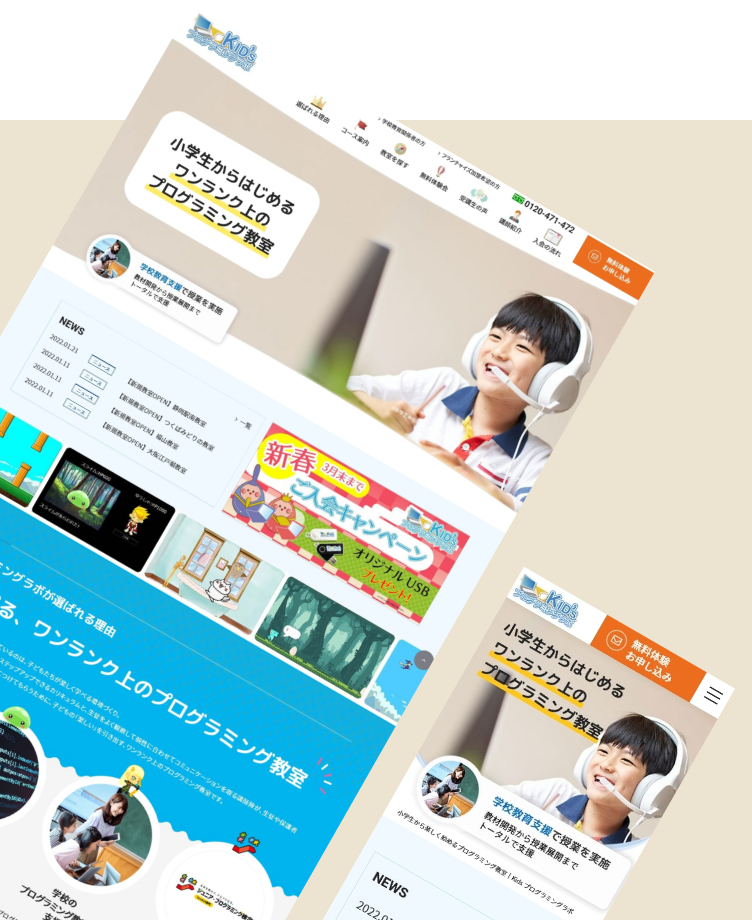
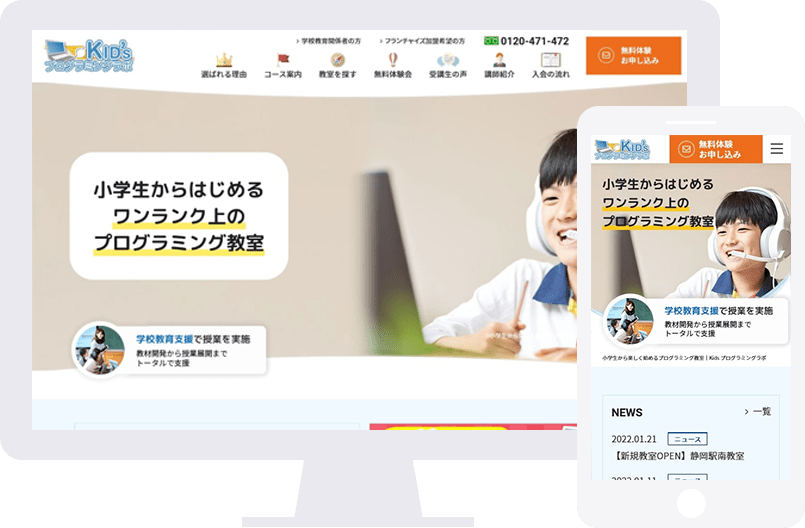
お客様の特長を活かした、”世界にひとつ”のオリジナルデザイン


SMARTPHONE DESIGN
スマートフォンサイト
デザイン
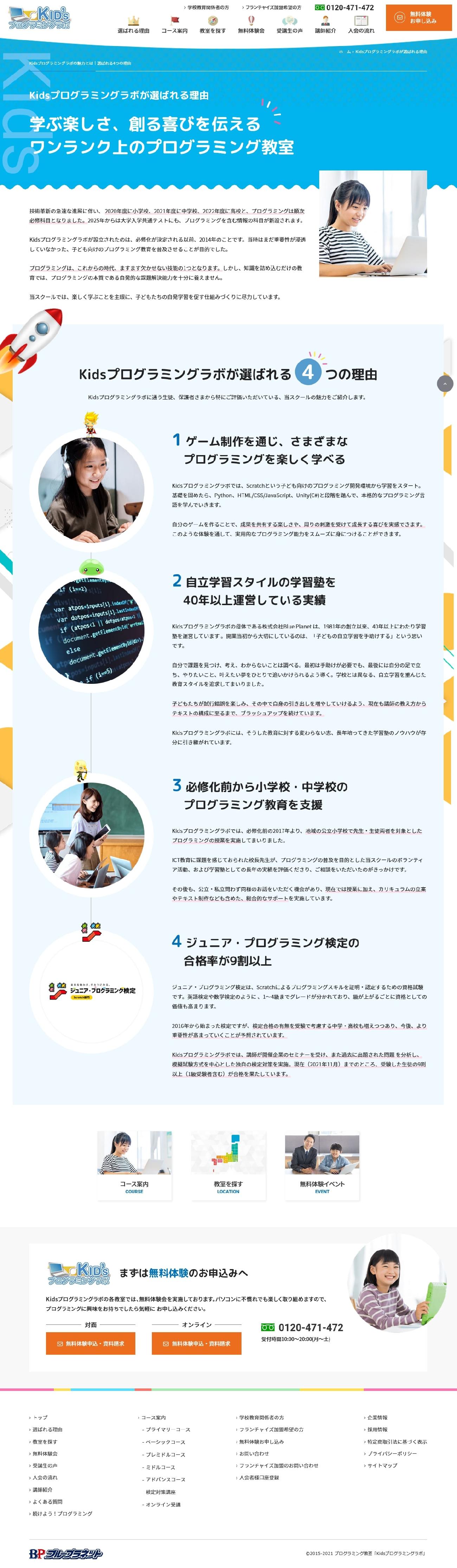
ターゲットに最適なユーザビリティを考慮した、UI/UXデザイン



WORKS